新 Yuren's 文舖連結
最近在 Yuren’s 文舖做了一個新連結,長這樣:
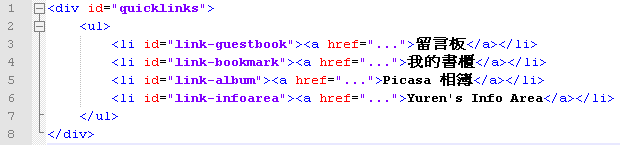
細心的朋友應該有注意到 HTML Code 長這樣:
通常如果這樣的 HTML 結構應該會做出下面這樣的結果:
但是利用一點 CSS 的小技巧,可以把文字替換成圖。這個用法是我在 Mono 的網站上看到的,我發現他右上角的連結很妙,所以就拿來用。步驟大概是這樣:
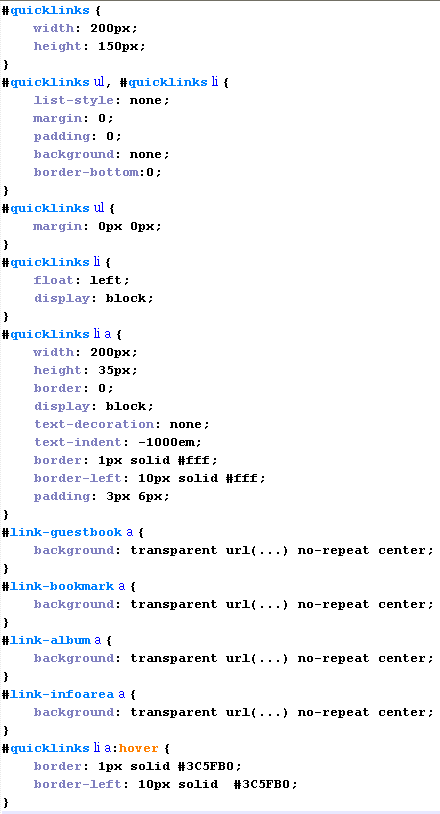
把 ul li 的 list-stlye 改成 none
把 a 的 display 設定成 block
讓文字跑到最左邊去:text-indent: -1000em;
接著連結移到上面去的變化是用 a:hover 加上 border 做的
讀者回函
讀完本文之後有什麼建議或回饋嗎?請按此在 Twitter 上面分享此文並且提及我,或是透過寄送電子郵件分享你的看法 😎